Responsive and Mobile-Friendly Tooltip
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory, so-called tips), that pops up when user moves a cursor over or clicks (less common) on a special target.

When working on my personal website, I was in need of a tooltip. I decided not to limit it just on a typical definition of a tooltip, but also make it a better occurrence using CSS and jQuery technologies.
Key Features
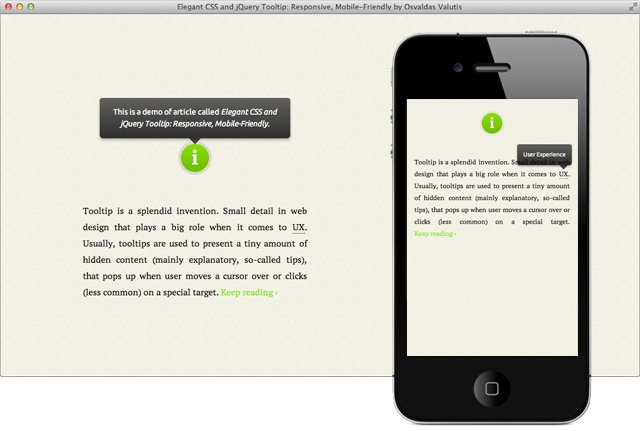
- It’s responsive. It relies on a maximum width value when viewed on large screens, adopts to narrow environments and picks the best viewable position relatively to the target (top, bottom; left, center, right);
- It’s mobile-friendly. It pops up when a call-to-action button is tapped and disappears when tapped on the tooltip itself;
- It’s HTML formatting capable. Need to write some words in italic or so? No problem, this will work out.
CSS
To begin with, let's build the look of our tooltip. No fancy styling, just major properties so you can clearly see how it works (all of the sexy things will take part in the demo below).
#tooltip {
text-align: center;
color: #fff;
background: #111;
position: absolute;
z-index: 100;
padding: 15px;
}
#tooltip::after { /* triangle decoration */
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #111;
content: '';
position: absolute;
left: 50%;
bottom: -10px;
margin-left: -10px;
}
#tooltip.top::after {
border-top-color: transparent;
border-bottom: 10px solid #111;
top: -20px;
bottom: auto;
}
#tooltip.left::after {
left: 10px;
margin: 0;
}
#tooltip.right::after {
right: 10px;
left: auto;
margin: 0;
}JavaScript
$( function()
{
var targets = $( '[rel~=tooltip]' ),
target = false,
tooltip = false,
title = false;
targets.bind( 'mouseenter', function()
{
target = $( this );
tip = target.attr( 'title' );
tooltip = $( '<div id="tooltip"></div>' );
if( !tip || tip == '' )
return false;
target.removeAttr( 'title' );
tooltip.css( 'opacity', 0 )
.html( tip )
.appendTo( 'body' );
var init_tooltip = function()
{
if( $( window ).width() < tooltip.outerWidth() * 1.5 )
tooltip.css( 'max-width', $( window ).width() / 2 );
else
tooltip.css( 'max-width', 340 );
var pos_left = target.offset().left + ( target.outerWidth() / 2 ) - ( tooltip.outerWidth() / 2 ),
pos_top = target.offset().top - tooltip.outerHeight() - 20;
if( pos_left < 0 )
{
pos_left = target.offset().left + target.outerWidth() / 2 - 20;
tooltip.addClass( 'left' );
}
else
tooltip.removeClass( 'left' );
if( pos_left + tooltip.outerWidth() > $( window ).width() )
{
pos_left = target.offset().left - tooltip.outerWidth() + target.outerWidth() / 2 + 20;
tooltip.addClass( 'right' );
}
else
tooltip.removeClass( 'right' );
if( pos_top < 0 )
{
var pos_top = target.offset().top + target.outerHeight();
tooltip.addClass( 'top' );
}
else
tooltip.removeClass( 'top' );
tooltip.css( { left: pos_left, top: pos_top } )
.animate( { top: '+=10', opacity: 1 }, 50 );
};
init_tooltip();
$( window ).resize( init_tooltip );
var remove_tooltip = function()
{
tooltip.animate( { top: '-=10', opacity: 0 }, 50, function()
{
$( this ).remove();
});
target.attr( 'title', tip );
};
target.bind( 'mouseleave', remove_tooltip );
tooltip.bind( 'click', remove_tooltip );
});
});HTML Example
<abbr title="User Experience" rel="tooltip">UX</abbr>Demo
How To Implement
- Put the CSS code anywhere in existing CSS file or create a new one. You can also insert it in HTML file in head by wrapping the code with
<style>tag. - Put the JavaScript code in existing JS file or create a new one. You can also insert it in HTML file in head or, better, body by wrapping the code with
<script>tag. - Assign the attribute
rel="tooltip"andtitle="Enter your tip here"to any of body tags in HTML file where you want the tooltip to pop up when called. Set title value with your tip (use<strong>,<em>etc. to distinguish text fragments, but avoid block elements).
Also, be sure that you already have jQuery library included.
That's it! Simple enough. If you've got any suggestions or insights, feel free to share them: leave a comment or send me a tweet.